Photoshop'ta Buton Yapımı
Genelde tasarım adına hazır temaları kullanmaktayız.Fakat temamı kendim yapmak istiyorum diyenler için basit olarak bir buton yapımını anlatacağım.
1.Adım:
164×50 boyutlarında 75 piksels/inch ve arka planı white(beyaz) olarak seçilen bir yeni çalışma alanı oluşturuyoruz.
Daha sonra Create New Layer seçeneği ile yeni bir katman oluşturuyoruz.Rounded reqtangle aracını seçerek aşağıdaki gibi bir şekil oluşturuyoruz.Bunu yaparken kullanacağımız renk kodu #3584DE ve araç çubuğumuzdaki radius özelliğimiz 5 px olacak.

2.Adım:
Create New Layer seçeneği ile yeni bri katman daha oluşturuyoruz.
Oluşturduğumuz katmanımıza sağ tıklayarak blending options ayarlarını değiştirebileceğimiz penceremizi açıyoruz.Burada “Inner Glow”, “Gradient overaly” and “Stroke” ayarlarımız üzerinde değişiklikler yapacağız.
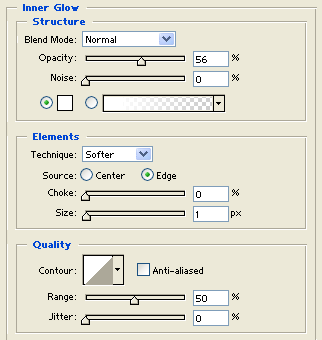
Inner glow için:

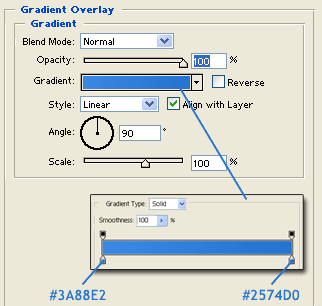
Gradient overaly için:

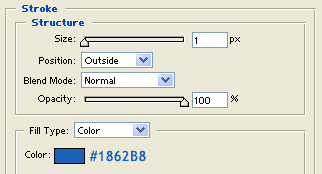
Stroke için:

*Mavi renk ile yazılmış yerlerde belirtilen renk kodları kullanılacaktır.
Bu işlemleri gerçekleştirdikten sonra elde edeceğimiz görüntü aşağıdaki şekilde olacaktır:

3.Adım:
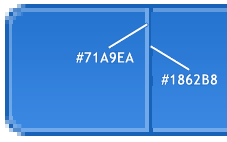
Yeni bir layer(katman) daha oluşturuyoruz.Daha sonra Line Tool adlı aracı kullanarak aşağıdaki renk kodlarına sahip 2 dikey çizgi çizeceğiz.Line Tool aracını kullanırken bu aracın özelliklerinden biri olan Fill pixels’in seçili olmasına dikkat edelim.Çizgileri daha kolay çizebilmek için zoom özelliğini kullanabilirsiniz.

Dikey çizgilerimizi de oluşturduktan sonra elde edeceğimiz buton görüntümüz aşağıdaki gibi olmalıdır:

4.Adım:
Oluşturduğumuz buton şeklimizin katmanı üzerinde sağ tıklayıp “Rasterize layer” özelliğini seçiyoruz.Ardından Magic wand tool aracımızı seçiyoruz.Bu arac seçiliykenözelliklerinden “Contiguous” ve “Use all layers” özelliklerin seçili olmasına dikkat ediyor ve tolarance özelliğimizi de 20 olarak belirliyoruz.
Bu işlemi yaptıktan sonra aşağıdaki gibi bir görüntü elde ediyoruz:

5.Adım:
Artık son adıma gelmiş bulunuyoruz.Bu adımda bir üst adımdaki seçili olan yere istediğiniz iconu yerleştirip kalan sağ tarafa ise bir metin yazıyoruz.Ve butonumuzun son görüntüsü:

Butonun PSD dosyasını buradan indirebilirsiniz.
Fırsat buldukça anlatımlar yapmaya çalışacağım.Kolay gelsin:)






abi bize sen actionları gönder yapımı anlatma yahuuu